無障礙網站設計目的在於讓受限視力、聽力、活動力或認知能力的身心障礙者都能夠順利瀏覽,版面編排講求規範和一致性,即使在沒有滑鼠、拿掉所有 CSS 和 Javascript 的情況下,使用者仍然能夠操作並充份了解網頁內容,不但幫助使用者更容易獲取資訊,也能有利提高效能增進 SEO,使網站更容易被搜尋引擎找到。
根據國家通訊傳播委員會所訂定的無障礙網站開發規範,以下分類概述幾個需要掌握的基本準則:
網頁內容
- 使用簡單易懂、清楚傳達意思的文字和圖形。
- 網頁呈現的設計風格要一致。
使用正確巢狀結構的HTML
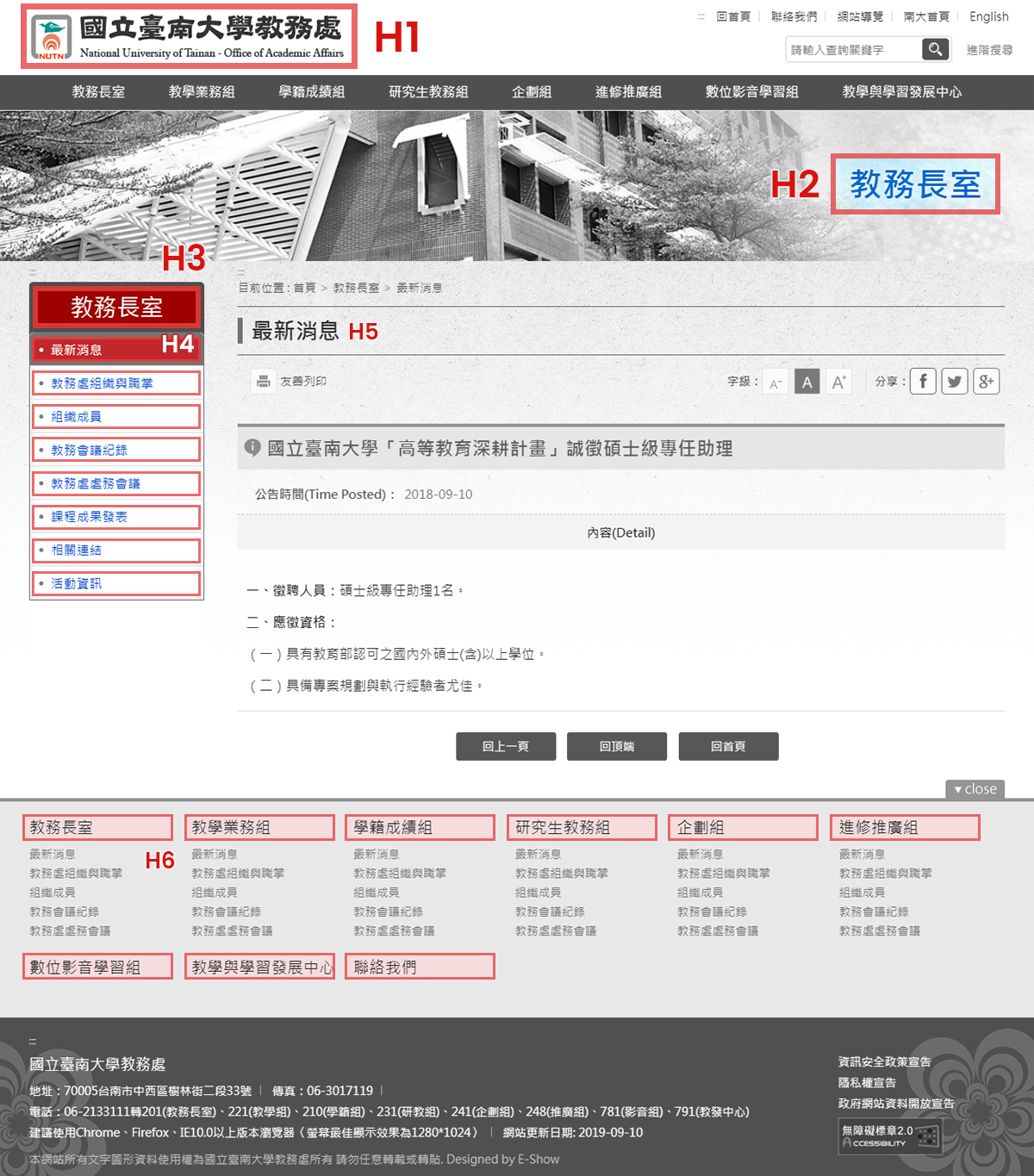
- 使用標題標籤(h1 ~ h6)組織網頁內容。
- 頁面中必包含一個 "。"
- 依序由 h1 標示出主標題、h2 ~ h6 副標題,不可跳過級別(例如不可以有 h1、h3,卻沒有 h2)。

- 標題可用 CSS 指定字體的樣式,例:
這是內容主標題 - 避免用 JavaSciprt 載入資訊,以防使用者的裝置不支援 JavaSciprt 而無法顯示內容。
- 使用 < noscript > 撰寫無法正常顯示 < script > 時的替代文字,例:
< script language="VBScript" > Sub Game_OnClick MsgBox "各隊7日起陸續開訓 新球季5隊爭總冠軍" End Sub < /script > < noscript > < p >職棒今日新聞:各隊7日起陸續開訓 新球季5隊爭總冠軍< /p > < /noscript >
文字
- 儘可能使用 CSS 控制文字編排,如顏色、字型、大小、粗細以及段落邊界等。
- 字體大小用 em 為單位。
- 重點強調文字時使用< em >;重要文字使用 < strong >。
- 勿使用 < i > 斜體字標籤及 < b > 粗體字標籤。
- 區隔段落使用 < p > 段落標籤 , 而非 < br > 換行標籤。
尺寸
- 使用相對尺寸(例:%、em、rem)而非絕對尺寸(例:px)來製作網頁。
- 視窗及邊界用 % 作單位。
圖片
- 每一張圖片都要加上 alt 屬性,作為替代文字說明,例:

- 不含具體資訊的裝飾用圖片 alt 內空白即可(例:alt=" ")
- 避免使用動態 gif 圖片。
- 避免將文字做成圖片。
- 如圖片富含文字敘述,需在圖片上或下方加上文字說明解釋該圖片。
- 圖片連結到其它網站時,alt 替代文字為該網站的名稱或網址。
- 圖片連結到其它頁面時,alt 替代文字為該頁面的標題。
顏色
- 所有藉由顏色傳達的訊息,在沒有顏色時仍然能夠傳達出來。
- 使用16進位顏色碼(例:color:#FFFFFF)設定色彩,勿使用英文名稱(例:color:red)。
- 前景色與背景色對比值要求需達到 4.5 : 1 ( AAA級為 7 : 1 )。
- 可用顏色對比度測量工具測試顏色對比值。
連結
- 連結要有清楚說明連結內容的文字並加上 title 屬性。
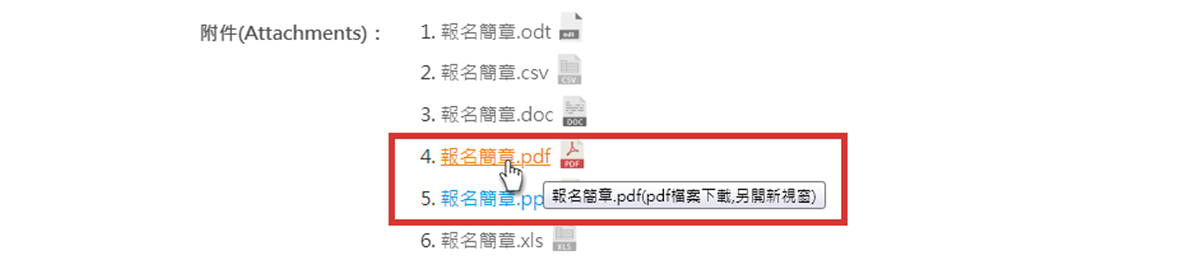
- 若連結是檔案,則需要標注檔案格式,例:

- 另開新視窗的連結必須加上文字「另開新視窗」,例:
< a href="https://www.e-show.tw/" target="_blank" title="前往意匠互動媒體首頁(另開新視窗)"> < span style="color:#000000;" > 前往意匠互動媒體首頁(另開新視窗) < /span > < /a > - 可用顏色對比度測量工具測試顏色對比值。
影片與聲音檔
- 網頁中嵌入的影片和聲音檔不要啟動自動播放。
- 確保影片播放器可以用鍵盤操作。
- 影片內要有隱藏式字幕 ( Video Transcript ) 和說明 ( Video Captions )
條列式清單
- 清單標籤用來呈現條列式資料,不可做為縮排效果的排版。
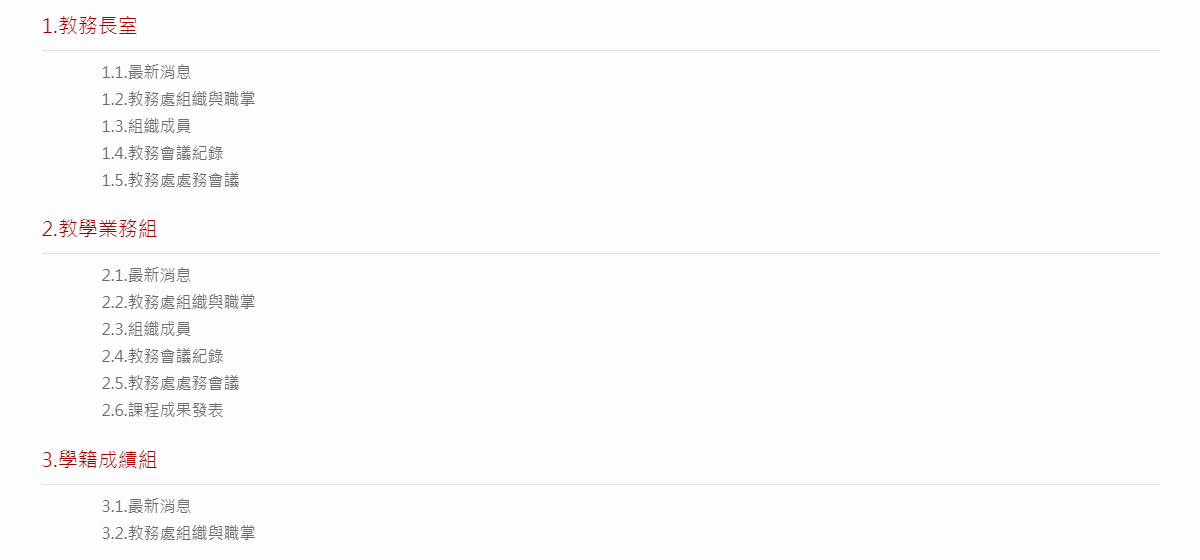
- 以有意義的方式組織內容,例如依序 「1 → 1.1 → 1.2 → 1.2.1 → 1.3 → 2 → 2.1」 遞增排列清楚呈現各項目之間的關係,避免使用者產生混亂,例:

表格
- 使用 結構製作表格,不可做為區塊設置的排版。
- 使用 < table >、< thead >、< tbody >、< tfoot >、< tr >、< th >、< td > 等有意義的標籤。
- 屬於標題性質的欄位必須是< th >
- 若表格有多層標題,應使用 id 對應標題屬性,來建立標題儲存格與資料儲存格之間的關連,例:
< table border="1" cellspacing="0" width="100%" > < tbody > < tr > < th id="h" rowspan="2" > 作業 < /th > < th colspan="3" id="e" > 考試 < /th > < /tr > < tr > < th headers="e" id="e1" > 1 < /th > < th headers="e" id="e2" > 2 < /th > < th headers="e" id="ef" > 期末 < /th > < /tr > < tr> < td headers="h" > 15% < /td> < td headers="e e1" > 15% < /td> < td headers="e e2" > 15% < /td> < td headers="e ef" > 20% < /td> < /tr> < /tbody > < /table >
表單
- 文字輸入區中要有預設值。
- 每個 input 都要有 id。
- 每個label 都要有 for 屬性,用來對應 input 的 id,例:
- 每個欄位都要有 title 屬性。
- 偵測到使用者輸入錯誤資料時,必須提供文字的錯誤訊息。
- 若表單用來填寫重要個資,必須在送出表單前讓使用者檢視或修改內容。
- 在 input 標籤中使用 value 屬性設定提示文字,例:
< input id="S" name="S" placeholder="輸入關鍵字" title="輸入關鍵字" type="text" value="輸入關鍵字" / > - 針對不同的作用區域使用不同的按鈕,且必須以不同的替代文字分別描述按鈕的功能。
定位點
- 使用3個冒號(:::)來表示定位點,可搭配快速鍵(Access key)一起設計。
- 依版面架構設計定位點(:::),並設置於區塊的起始處。
- 定位點可用背景色隱藏但不可將尺寸縮小。

基本功能導覽快速鍵
-
< a accesskey="C" href="https://www.e-show.tw/index.php?temp=intro&lang=cht" title="連結至網站導覽說明" > 中央區塊 < /a > - 依無障礙網頁設計原則,網站建置搭配快速鍵(Access key)的設定為:

Alt + U:上方功能區塊,此區塊列有本網站的主要連結,包括回首頁、網站導覽、網站搜尋、語言選擇等。
Alt + L:左方次要連結區,此區塊列有本網站的次要連結。
Alt + C:中央內容區塊,為本頁主要內容區。
Alt + B:網站頁尾,包括本網站相關說明資料。
Alt + S:本網站全文檢索。
Alt + F4:關閉視窗。
Shift + Tab:返回網頁上一個功能項目。
* 若瀏覽器是Firefox,快速鍵的使用方法是 Shift + Alt + 快速鍵字母。
表單欄位快速鍵
- Alt + U:使用者名稱、Alt + S:性別、Alt + X:建議事項
< label accesskey="U" for="user" >使用者名稱:< /label > < input id="user" type="text " value="輸入您的姓名" / > < fieldset accesskey="S"> < legend>性別:< /legend> < input checked="checked" id="male" name="sex" type="radio" /> < label for="male">男性< /label> < input id="female" name="sex" type="radio" /> < label for="female">女性< /label> < /fieldset> < label accesskey="X" for="com">建議事項:< /label> < input id="com" name="comment" type="text" value="輸入您的建議事項" />
選單
- 若選單為滑鼠滑入展開次選單,需要再加上點擊後展開次選單的效果。
- 主選單及次選單皆需確保可以用鍵盤(Tab 鍵、Enter 鍵)操作。
- 建立網站導覽頁(Sitemap)提供使用者瀏覽所有選單。
鍵盤操作
- 使用 Tab 鍵切換時,必須有明顯的 CSS 變化顯示目前游標所在位置,例如下圖橘色虛線框:

- 內容較複雜的網站,要在每個頁面頂部提供「跳至主要內容」的按鈕,點擊 Tab 鍵即顯示,例:

- 配合網頁架構,應在各個區塊設置導盲磚 ( Accesskey ),方便使用者利用快捷鍵直接跳到該區塊。
- 動態內容例如跳出視窗(Popup)、頁籤 (Tabs) 、收合式 ( Accordion ) 都要可供鍵盤操作。
參考資料
打造無障礙網站還有許多需要注意的細節,申請的標章等級越高,檢測的項目也就越多,更多詳細內容可參考國家通訊傳播委員會無障礙空間服務網 :



