網站通常包含大量的圖片,沒有處理好的話對網站會有很大的影響,圖檔過大
一方面會造成網站讀取速度慢,瀏覽者沒耐性等待就會流失客群、影響網站排名;
二方面消耗大量網站主機流量,造成主機成本不斷提高。
要讓網頁圖片在不失真的情況下縮小檔案,有兩個重點:
1.標準網頁圖片需求
網頁的圖片使用的是點陣圖,和平面設計的向量圖有幾點不同:
- 像素(px)為單位:網頁上的照片最清楚的尺寸是 1比1 ,要呈現圖片大小200 * 200px時,圖檔就做剛剛好200 * 200px即可
- 解析度: 印刷用解析度必須在300dpi以上,而網頁用解析度只需要 72dpi 即可
- 色彩模式:必須要為 RGB 模式
2.壓縮圖片大小不失真
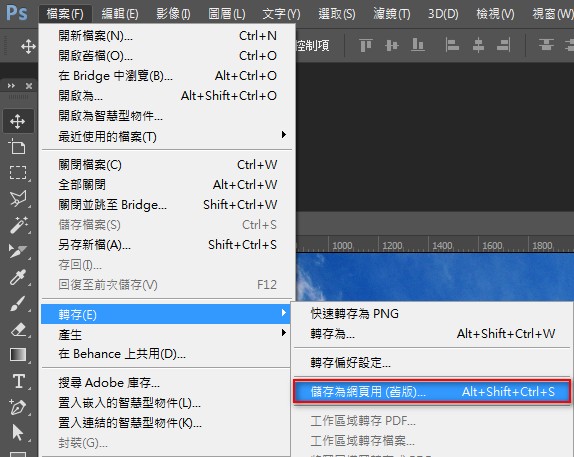
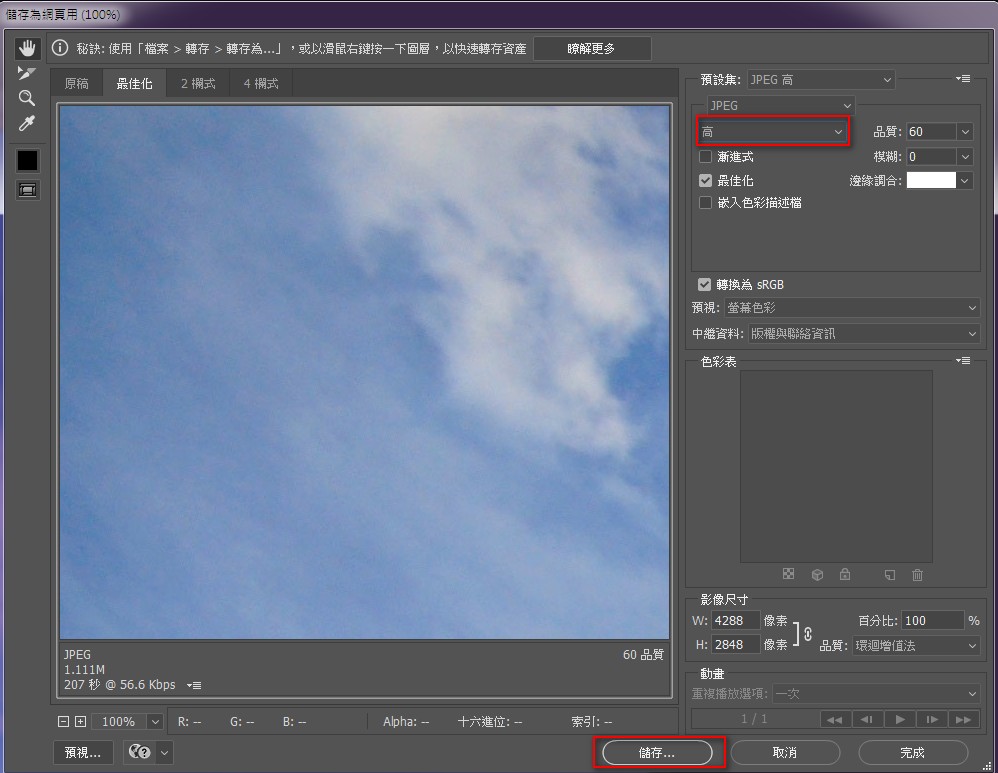
網站的圖片如果使用Potoshop 軟體製作,在存檔時選擇"儲存為網頁用",品質選擇"高"或"極高"再儲存即可。


如果電腦沒有Potoshop軟體的話,也可以利用線上壓縮圖檔工具https://compressor.io